vscode插件使用,VSCode插件开发与发布全攻略
Visual Studio Code(简称VS Code)是一款由微软开发且广受欢迎的免费源代码编辑器。它支持多种编程语言,并且可以通过安装插件来扩展其功能。以下是一些关于如何使用VS Code插件的基本介绍:
1. 安装插件
打开VS Code。
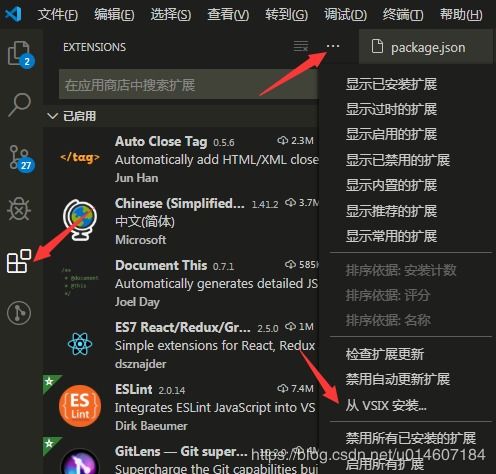
点击左侧边栏的扩展图标(或者使用快捷键 `Ctrl Shift X`)。
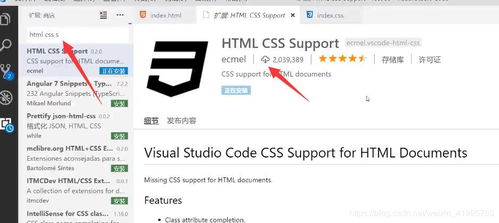
在扩展市场中搜索你需要的插件。
点击插件旁边的“安装”按钮。
2. 使用插件
安装后,插件通常会自动集成到VS Code的界面中。
有些插件可能需要配置,你可以在插件页面查看如何配置和使用该插件。
对于某些复杂或特定功能的插件,可能需要阅读其文档或指南来了解如何使用。
3. 管理插件
你可以查看已安装的插件,更新插件,或者卸载不再需要的插件。
要管理插件,可以在扩展视图中找到相应的选项。
4. 常见插件类型
语言支持:如Python、Java、C 等,提供语法高亮、代码提示等功能。
调试工具:帮助调试代码。
版本控制:如Git,提供版本控制功能。
代码格式化:如Prettier,自动格式化代码。
主题和图标:改变VS Code的外观。
5. 注意事项
插件的质量可能参差不齐,建议从信誉良好的来源安装插件。
定期更新插件,以确保获得最新的功能和安全性改进。
通过以上步骤,你可以开始使用VS Code的插件,并根据自己的需求选择和安装合适的插件来提高开发效率。你有没有发现,VSCode这款编辑器简直就是编程界的“瑞士军刀”?它不仅功能强大,而且插件丰富到让人眼花缭乱。今天,就让我带你一起探索VSCode的插件世界,看看这些小帮手是如何让我们的编程生活变得更加轻松愉快的!
一、AI助手:编程界的“小秘书”

想象你正在为一个复杂的算法头疼不已,这时,一个AI助手突然出现在你的VSCode里,不仅能帮你分析代码,还能提供实时代码补全和建议。这不就是传说中的“小秘书”吗?
1. GitHub Copilot:编程界的“神笔马良”

GitHub Copilot这款插件,简直就是编程界的“神笔马良”。它可以根据你的代码上下文,提供实时代码补全,甚至能根据你的自然语言描述生成代码。不信?试试看,输入“写一个函数,用于计算两个数的和”,它就能立刻给出一个完美的实现。
2. AI插件:编程界的“灵感源泉”

除了GitHub Copilot,还有许多AI插件可以帮助你提高编程效率。比如,CodeWhisperer可以根据你的代码风格和项目需求,提供代码片段和最佳实践。
二、代码质量守护者:ESLint
代码质量是每个程序员都应该重视的问题。而ESLint这款插件,就像一位“代码质量守护者”,时刻关注着你的代码质量,一旦发现不规范的地方,就会及时提醒你。
1. 自动检查:让代码质量不再“头疼”
ESLint可以自动检查代码中的错误、警告和不规范的地方,并提供详细的修复建议。这样,你就可以在编写代码的同时,保证代码质量。
2. 自定义规则:打造专属的“代码质量守护者”
ESLint支持自定义规则,你可以根据自己的项目需求,设置合适的代码规范。这样,你的“代码质量守护者”就会更加贴心。
三、代码格式化:Prettier
代码格式化是保证代码可读性的关键。而Prettier这款插件,就像一位“代码格式化专家”,能够帮你自动格式化代码,让你的代码更加美观。
1. 代码风格统一:告别“花里胡哨”的代码
Prettier可以自动格式化代码,让你的代码风格统一,告别“花里胡哨”的代码。
2. 与ESLint协作:打造“双剑合璧”的代码质量守护者
Prettier与ESLint可以完美协作,共同守护你的代码质量。
四、CSS开发利器:CSS Peek
CSS开发过程中,快速定位样式定义是提高效率的关键。CSS Peek这款插件,就像一位“CSS开发利器”,可以帮助你快速定位样式定义。
1. 快速导航:告别“大海捞针”的烦恼
CSS Peek可以让你通过点击类名,快速跳转到对应的样式定义,告别“大海捞针”的烦恼。
2. 内联预览:实时查看样式效果
CSS Peek还支持内联预览,让你在编写代码的同时,实时查看样式效果。
五、错误即时反馈:Error Lens
在编程过程中,错误是不可避免的。而Error Lens这款插件,就像一位“错误即时反馈”的小助手,能够将错误、警告和信息直接显示在代码行内。
1. 错误一目了然:告别“满屏红字”的恐惧
Error Lens可以将错误、警告和信息直接显示在代码行内,让你一目了然。
2. 自定义样式:打造专属的“错误反馈”
Error Lens支持自定义样式,你可以根据自己的喜好,打造专属的“错误反馈”。
VSCode的插件世界真是丰富多彩,这些小帮手不仅可以帮助我们提高编程效率,还能让我们的编程生活变得更加轻松愉快。快来试试这些插件吧,相信它们一定会成为你编程路上的得力助手!
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:admin@admin.com