vscode remote插件,开启高效远程开发新篇章
VSCode Remote插件是Visual Studio Code的一个扩展,它允许用户通过SSH连接到远程服务器并在远程服务器上运行VSCode。这个插件支持多种操作系统,包括Windows、macOS和Linux。通过使用这个插件,用户可以在本地编辑器中编写代码,然后直接在远程服务器上运行和调试。
VSCode Remote插件的主要特点包括:
1. 支持SSH连接:用户可以通过SSH连接到远程服务器,并在这个服务器上运行VSCode。
2. 支持多种操作系统:这个插件支持Windows、macOS和Linux操作系统,用户可以在这些操作系统上使用这个插件。
3. 支持多种编程语言:这个插件支持多种编程语言,包括Python、Java、C 、JavaScript等。
4. 支持远程调试:用户可以在本地编辑器中编写代码,然后直接在远程服务器上运行和调试。
5. 支持远程终端:这个插件提供了一个远程终端,用户可以在远程服务器上运行命令。
6. 支持文件同步:这个插件支持文件同步,用户可以将本地文件同步到远程服务器上,或者将远程服务器上的文件同步到本地。
7. 支持多个远程服务器:这个插件支持多个远程服务器,用户可以同时连接到多个远程服务器。
8. 支持自定义配置:这个插件支持自定义配置,用户可以根据自己的需求进行配置。
总的来说,VSCode Remote插件是一个非常有用的工具,它可以帮助用户更方便地使用远程服务器进行开发。你有没有想过,在电脑前敲敲打打的时候,突然想体验一下在云端工作的感觉?别急,今天就来给你揭秘一个超酷的VSCode插件——Remote,让你在家就能轻松开启远程开发之旅!
一、Remote插件:你的云端开发利器

想象你坐在家里,却能在千里之外的服务器上编写代码,是不是很神奇?这就是VSCode Remote插件能带给你的。它就像一个魔法棒,让你的本地VSCode和远程服务器无缝连接。
1. 远程连接,轻松上手

安装好Remote插件后,你只需在VSCode的左侧栏找到一个酷炫的小电脑图标,点击它,然后输入远程服务器的地址和用户名,就能轻松连接到服务器了。是不是很简单?
2. 免密登录,效率翻倍

如果你不想每次连接都输入密码,可以试试配置SSH免密登录。只需在本地生成一对密钥,然后将公钥复制到服务器上,以后连接就再也不用输入密码啦!
3. 跳板机,轻松穿越内网
有时候,服务器可能在内网中,无法直接访问。这时,Remote插件也能帮你轻松解决。通过配置SSH跳板机,你就能像穿越时空一样,轻松访问内网中的服务器。
二、Remote插件:功能强大,亮点多多
Remote插件不仅方便实用,还拥有许多亮点,让你爱不释手。
1. 文件管理,如鱼得水
连接到远程服务器后,你可以在VSCode中像管理本地文件一样管理远程文件。上传、下载、删除、重命名,轻松搞定!
2. 代码编辑,丝滑体验
Remote插件支持代码高亮、智能提示、代码片段等功能,让你在远程服务器上编写代码,也能享受到本地开发的高效体验。
3. 调试工具,一应俱全
Remote插件还支持远程调试,让你在服务器上也能轻松调试代码。无论是Python、Java还是C ,都能轻松应对。
三、Remote插件:实战演练,一展身手
下面,我们就来一起实战演练看看如何使用Remote插件进行远程开发。
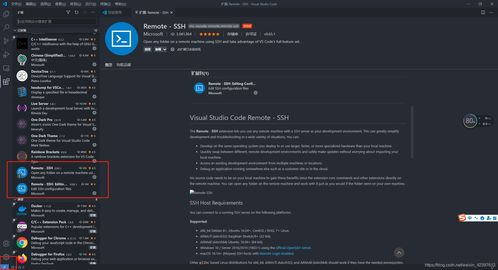
1. 安装Remote插件
首先,打开VSCode,在左侧栏的扩展商店中搜索“Remote - SSH”,然后点击安装。
2. 配置SSH免密登录
在本地生成一对密钥:
```bash
ssh-keygen -t rsa
将公钥复制到服务器上:
```bash
ssh-copy-id -i ~/.ssh/id_rsa.pub username@server_ip
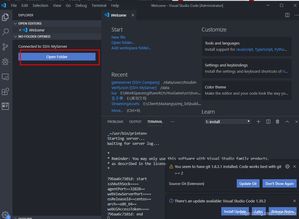
3. 连接到远程服务器
在VSCode的左侧栏找到Remote插件,点击连接,输入服务器地址和用户名,然后输入密码(如果设置了免密登录,则无需输入密码)。
4. 开始远程开发
连接成功后,你就可以在VSCode中编写代码了。你可以像管理本地文件一样管理远程文件,也可以使用Remote插件提供的各种功能,提高开发效率。
四、Remote插件:未来可期,无限可能
随着技术的不断发展,Remote插件也在不断进化。未来,它可能会带来更多惊喜,让我们期待它在远程开发领域的更多可能性。
VSCode Remote插件是一款功能强大、易于上手的远程开发利器。无论是远程办公,还是远程学习,它都能为你带来便捷和高效。快来试试吧,相信你一定会爱上它!
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:admin@admin.com